I. Quand le GIF rencontre l’alinéa..
Précédemment, le GIF Néon avait déjà mené une première bataille sans merci. Mais, ce combat terminé, il reste une toute dernière étape à franchir : ajouter le GIF dans l’en-tête du menu.
Pour ce faire, le GIF est chargé sur le site GIPHY. En effet, pour essayer de ne pas ralentir (trop) le site, il vaut mieux ne pas charger le GIF directement sur le site et le stocker ailleurs.
Ensuite, l’URL du GIF est chargée dans un widget éditeur de texte. Ce choix pourrait sembler étrange puisque, comme son nom l’indique, un widget texte est fait pour… placer du texte à l’intérieur, ce qui n’empêche pas que cette technique puisse quand même fonctionner.
Il aurait été aussi possible d’intégrer directement le GIF en utilisant la fonction embed proposée par GIPHY. Il s’agit alors de cliquer sur le bouton embed, puis de cliquer sur le bouton on pour activer l’option responsive, puis de copier le code fourni pour le coller dans un widget html. Lorsque l’on suit ces indications, le résultat suivant est obtenu :
On peut noter la présence du « via GIPHY » écrit en bas du GIF, raison pour laquelle c’est l’autre technique qui a été retenue 😉
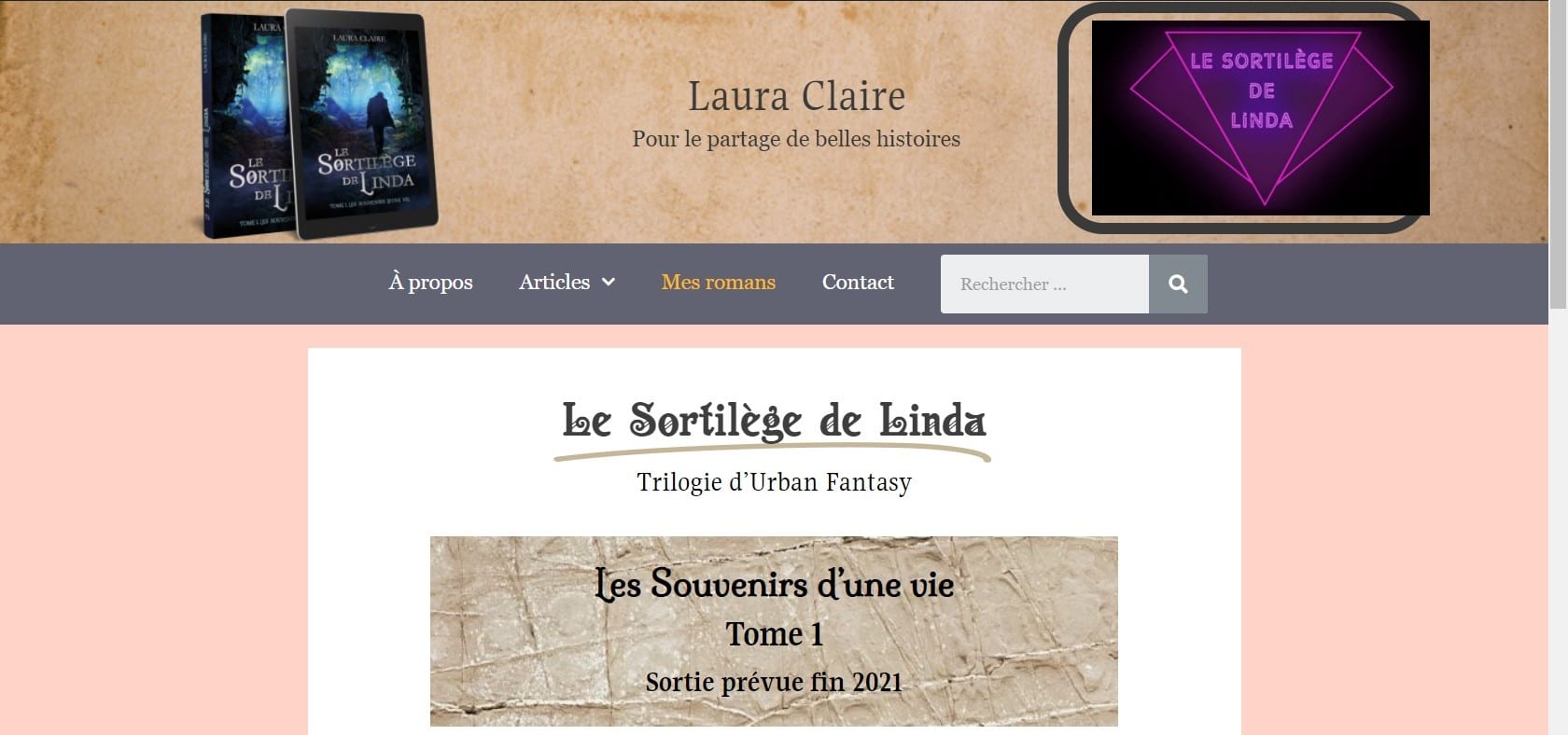
Ainsi, une fois placé dans le widget texte, le GIF semble, à première vue, se comporter de manière attendue. Pourtant, un petit tour d’inspection sur le site révèle qu’une anomalie est présente sur la page Mes Romans.

Comme l’image le laisse voir, le GIF semble subitement victime d’une certaine bougeotte…
II. Un GIF qui gesticule
Mais, rapidement, une explication au comportement étrange du GIF est trouvée.
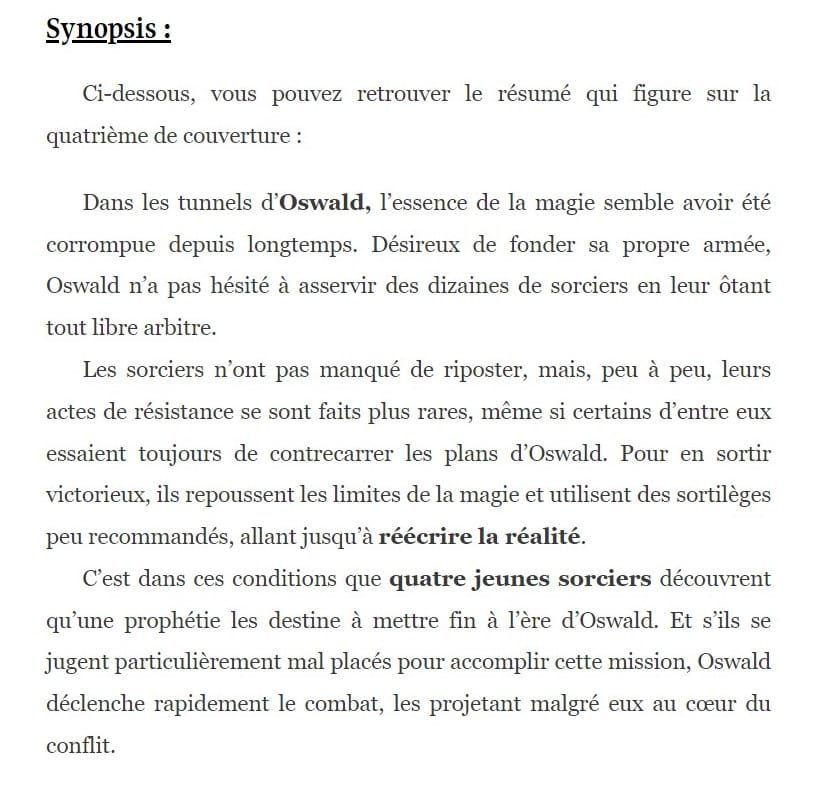
En réalité, la page Mes Romans présente une spécificité. Sur cette page, les paragraphes du synopsis possèdent tous un alinéa, comme visible ci-dessous :

Sauf que réaliser cette mise en forme n’est pas si évidente (surtout lorsque l’on débute). En effet, contrairement à Word, la touche tabulation ne permet pas de faire un retrait au début d’un paragraphe. Il n’est pas non plus possible d’appuyer plusieurs fois sur la touche espace pour créer un alinéa au début d’un paragraphe. (Croyez-moi, cela ne fonctionne pas non plus…)
Ainsi, pour réaliser cette mise en forme, une seule solution a été trouvée : appliquer un morceau de code au widget texte de cette page.
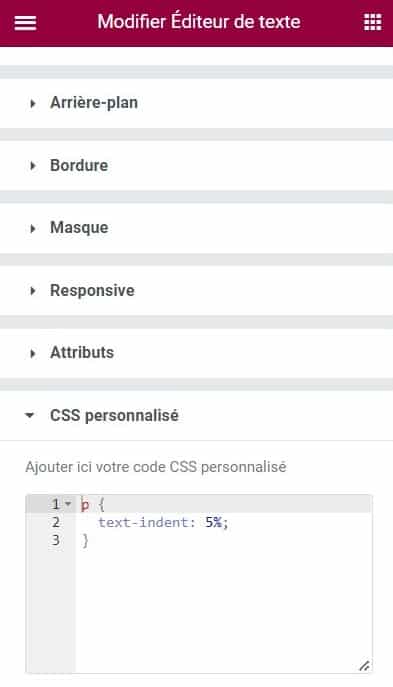
C’est ainsi que, dans la partie CSS personnalisé du widget texte, un code a été écrit pour ajouter un alinéa au début de chaque paragraphe, comme le montre l’image ci-dessous :

(Et par l’expression un code a été écrit, il faut bien entendu comprendre par là qu’une recherche incessante a été menée sur Google avant que le code tant désiré soit trouvé pour être copié et collé… 🤣)
Sauf qu’il ne faut pas oublier que le GIF se trouve lui aussi dans un widget texte. Du coup, ce code s’applique aussi au GIF et c’est la raison pour laquelle le GIF se déplace lorsque l’on se trouve sur la page Mes Romans.
III. L’option du menu salvatrice
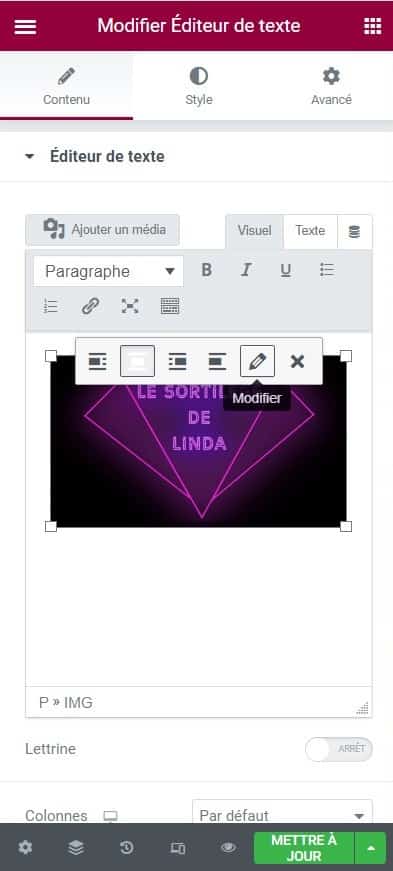
Après avoir cliqué un peu partout au hasard (une méthode qui est très souvent appliquée sur le site en cas de problème…), une découverte est faite : lorsque l’on clique sur le GIF dans le widget texte, un petit menu apparaît dans lequel on retrouve l’icône d’un crayon. Et lorsque cette icône est survolée avec la souris, la légende modifier apparaît.

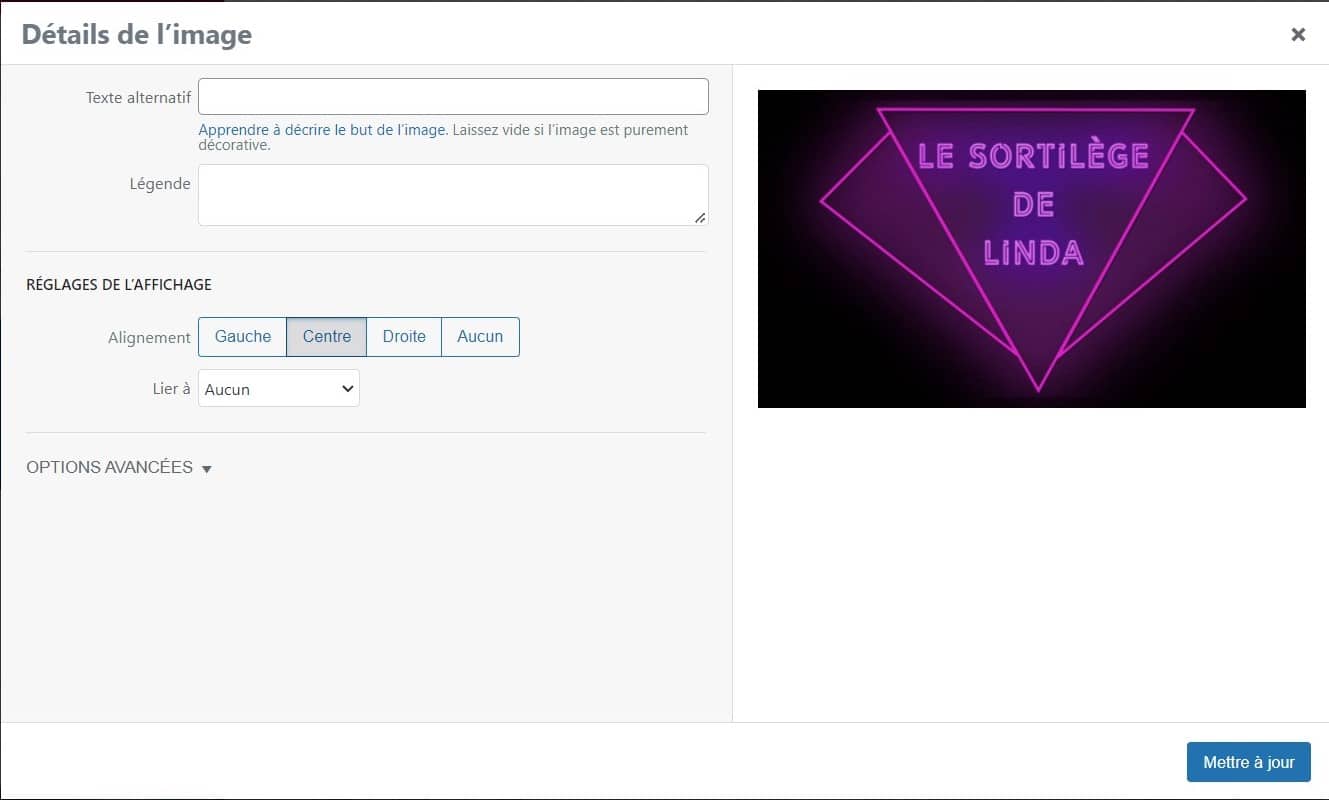
Après avoir cliqué sur cette icône, un autre menu apparaît. Cette fois-ci, un petit clic supplémentaire sur le bouton centré est fait.

Et là un miracle s’opère : le GIF est désormais centré sur la page Mes Romans.
Et, depuis ce jour-là, le GIF a su rester sagement à sa place pour égayer comme il se doit l’en-tête du site.
Bref, tout est bien qui finit bien !